html에서 중요한 건 태그
태그만 잘 알면 웹페이지 만들 수 있다.
기본적인 문법
<!doctype html>//html로 만들었다는 표시
<html>//시작
<head>
//본문의 설명이 들어감
<title>//웹페이지 제목</title>

<meta charset = "utf-8"> //uft-8을 쓰고 있으니, 웹사이트에 오류가 나지 않기위해 적어줌
</head>
<body> //본문
//여러가지 태그들이 들어감
</body>
</html>
본문(body)에 들어가는 여러가지 태그
#제목
<h1>~<h6> : 제목으로 주로씀, 진하게 표시됨 1이 가장 큰 크기
|
1
2
3
4
5
6
7
|
<h1>hello web 메롱</h1>
<h2>hello web</h2>
<h3>hello web</h3>
<h4>hello web</h4>
<h5>hello web</h5>
<h6>hello web</h6>
<h7>hello web</h7>
|
cs |

#목차
<ul>: 목차표시
<ol>: 목차표시, 숫자로 목차가 나눠짐
<li>: <ul>과 <ol>안에 써서 목차의 리스트 나열
|
1
2
3
4
5
6
7
8
9
10
11
|
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
<ol>
<li>ㄱ</li>
<li>ㄴ</li>
<li>ㄷ</li>
</ol>
|
cs |

#문단
<p> : 문단으로 단락 만들기
<br> : 한 줄 만들기
<em>: 글자 휘기
<strong>: 글자 진해짐
<u>: 글자에 밑줄
|
1
2
3
4
5
6
|
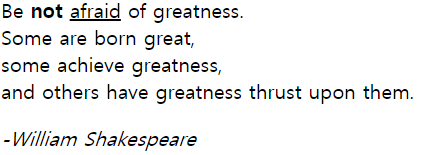
<p>Be <strong>not</strong> <u>afraid</u> of greatness.<br>
Some are born great,<br>
some achieve greatness,<br>
and others have greatness thrust upon them.</p>
<p><em>-William Shakespeare</em></p>
|
cs |

#이미지 넣기
<img src="" width = "">
:이미지를 저장한 후, 에디터에 옮겨준다. src에 에디터에 표시된 이미지를 넣고, width로 크기를 조정한다.
|
1
|
<img src="pic.jpg" width = "100%">
|
cs |
#표작성
<table>: 표를 만든다고 표시
<tr>: row 만듬
<td>: row에 포함되는 칸</td>
</tr>
</table>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<table>
<tr>
<td>생년</td>
<td>2001</td>
</tr>
<tr>
<td>생월</td>
<td>9</td>
</tr>
<tr>
<td>생일</td>
<td>22</td>
</tr>
</table>
|
cs |

#링크
<a href = "//링크 주소" target = "_blank" title = ""> //링크 걸 문장 </a>
<a>가 링크를 걸겠다는 태그
href에 링크 주소 입력
target = "_blank" 는 필수는 아니지만, 이 코드를 입력하면 새 창에서 링크가 열린다
title = "" 는 링크에 관련된 설명을 "" 안에 적어주면 된다.
|
1
|
<a href= "https://www.w3.org/TR/2011/WD-html5-20110405/" target = "_blank" title="html5 specification"> my name</a>
|
cs |